Birden Fazla Sayfa Yönlendirmesinden Kaçının
Birden fazla sayfa yönlendirmesinden kaçınmak önemli bir optimizasyondur, çünkü bunlar sayfanız yüklenmeden önce bile ziyaretçilerinizin deneyimleyeceği ilk şeylerdir.URL yönlendirmesi, eski ve muhtemelen bozuk bir URL ile başka bir etkin URL arasında sürekliliği sağlar.Bir kullanıcı eski bağlantıya erişmeye çalıştığında otomatik olarak yeni bağlantıya yönlendirilir ve böylece sorunsuz bir geçiş sağlanır.Yönlendirmeler bazen gerekli olsa da, sayfa yükleme süresini azaltmak ve sayfa deneyimini optimize etmek için bunların kullanımını en aza indirmek önemlidir.Birden fazla sayfa yönlendirmesi sayfa performansını nasıl etkiler?
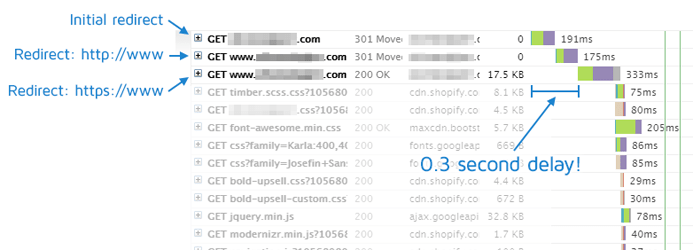
Yönlendirmeler, çeşitli sayfa bileşenleri yüklenmeye başlamadan önce bile başlatılıyor.Her isteğin sunucudan karşılık gelen bir yanıtla karşılanması gerektiğinden, ilk isteğin ağ süresini artırırlar.Birden fazla sayfa yönlendirmesi, birden fazla istek-yanıt döngüsünü tetikler ve bu da sayfa yüklemenizin başlamasını önemli ölçüde geciktirebilir.

Burada görülen uzun yönlendirme zinciri, kullanıcının 0,3 saniye boyunca hiçbir şey (boş) görmemesi anlamına geliyor.
Birden fazla sayfa yönlendirmesi, sitenizin performansına aşağıdaki şekillerde de zarar verebilir:
1) Yavaş Yönlendirmeler
Uygulamanızın kendisi yavaşsa, yönlendirmelerinizin de yavaş olması muhtemeldir. Bunlar genellikle uzun süre boş sayfalar nedeniyle kötü bir sayfa deneyimine neden olur ve sabırsız kullanıcıların sayfanızdan tamamen çıkmasına neden olur.
2) Verimsiz istemci tarafı yönlendirmeleri
JavaScript yönlendirmeleri ve meta yenilemeleri verimsizdir çünkü tarayıcı yönlendirme başlatılmadan önce ilk sayfanın bir kısmını yükler. Bu sayfa yükleme sürelerini uzatır ve kötü bir kullanıcı deneyimi yaratır.
3) Yönlendirme Döngüleri
Web siteniz, çok fazla yönlendirme yapıldığında veya hatalı yönlendirmeler yapıldığında oluşan yönlendirme döngülerine girebilir.Bazen zincir ilk yönlendirmeye geri döner ve istenen sayfanın yüklenmesini engelleyen sürekli bir döngüye neden olur.
Yönlendirmeler bazen kaçınılmazdır
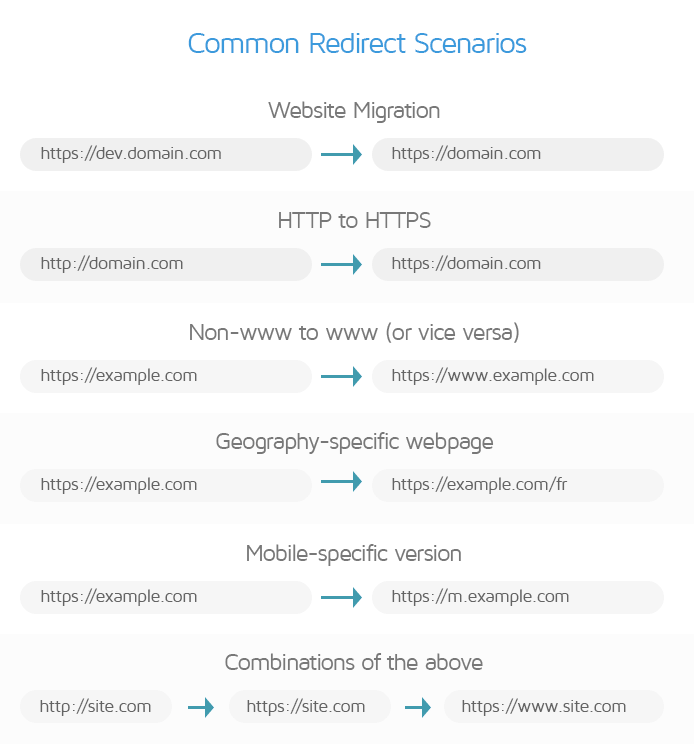
URL yönlendirmelerinin kaçınılmaz olduğu birçok durum vardır; web sitesi taşıma, https yönlendirme, www'den www olmayana yönlendirme, vb.

URL yönlendirmelerinin yaygın kullanım örnekleri.
Yukarıdaki tüm durumlarda ziyaretçileriniz yeni URL'ye yönlendirilene kadar boş bir ekranla karşılanır.URL yönlendirmelerini tamamen ortadan kaldırmak gerçekçi olmayabilir; ancak ziyaretçilerinize hızlı yüklenen bir sayfa sağladığınızdan emin olmak için bunları mümkün olduğunca en aza indirmelisiniz.
Birden fazla sayfaya yönlendirme nasıl önlenir?
Yönlendirmelerden mümkün olduğunca kaçınmayı hedefleseniz de, bazı durumlarda kaçınılmazdırlar. Bu nedenle, hedefiniz mümkünse bunları 1 ile sınırlamak olmalıdır.